2021年を振り返ろう
12月に入り2021年も残すところ2週間余りになりました。
今回は僕の2021年を振り返る回です。
1月(1年生)
・進級制作展
PHPとMySQLはWordPressでちょっと触った程度の経験しかなく、DB接続やテーブルの更新が上手く出来ず苦戦していた記憶があります。あと作成した時間割をどう保存するかずっと考えてた気が…。
企業賞は確か3つ程頂けました。賞品で頂いたAmazonギフト券はほぼ全て書籍代になりました。

・Webクリエイター能力認定試験
そういえば合格してました。実技を早く終わらせるためにCheat Sheet – Emmet Documentationを見ながらEmmetの練習をしていた記憶があります。
私生活の方ではAmazon Primeに加入して映画を見たり、コーヒー豆を買ってきて自宅で淹れてたりしてました。
あとガンダム。
2月
授業がほとんどなくて自宅で勉強しているかバイトに行っていた記憶しかありません。あとはPythonに興味が湧いてpandasでデータ加工をちょっとやってたぐらい。
呪術廻戦にハマってました。
3月
・Web合同制作合宿
3日間で他校の生徒とグループになって作品を作るWeb合同制作合宿(オンライン)に参加していました。己の力不足を痛感しました。
・人生初のインターン
人生で初めて企業インターンに行きました。自分のレベルの低さに死んでいた記憶があります。いろいろな人と話せたり、自分の腕を確認出来たりと良い機会になりました。
リーダブルコードとはこのインターンで出会いました。
一度は読むべき本。
・Gatsby(React)に出会う
進級制作展でGatsbyでブログを作っていた同級生がいたのですが、ページの読み込みが早くてビックリしました。
その同級生に参考にした書籍を教えてもらい自宅でずっと触っていました。
ここでReactのコンポーネント指向とJSX記法に惚れてしまい、8月以降のほとんどの制作作品にReactを採用することになりました。現在のポートフォリオにもGatsbyを採用しています。このブログもいずれはGatsbyで再実装する予定です。
4月(2年生)
人生最後の学生生活の始まり。
・YouTube Data API, YouTube Player API
授業で両APIを使ってWebアプリケーションを作る課題が出てました。APIを本格的に触るのが初めてで実装にすごい苦戦していました。ちょうどこのアプリケーションの開発中(5月)にBootstrap v5.0がリリースされたのでこれを導入してUIデザインしてました。
この課題でコンポーネント指向の重要性を再認識しました。
・デザイン課題
デザインがすごい苦手なので死んでました。
・ポートフォリオ制作
就活が始まるのでポートフォリオを制作していました。締め切り間際までデザインが絞り込めず、実装の手を抜いてしまったのを今でも後悔しています。
その後ポートフォリオはGatsbyとContentful CMSで再実装しました(後述)。

5月
Bootstrap v5.0がリリース。
・グループ制作(〜8月)
とあるお店のWebサイトを制作することに。初めての経験で大苦戦。
デザイン通りに実装出来ず、デザイナーさんには本当に申し訳ない気持ちでいっぱいです。
リサーチのために、コーヒーを一日で三杯飲んだ時は死ぬかと思いました。これ以降コーヒーは一日三杯以上飲まないようにしています。
・D3.js(データビジュアライゼーション)
データビジュアライゼーション気持ちいい〜。僕は可視化されたデータを見るのが元々大好きだったので(株価チャートなど)、実装がとても楽しかったです。
そういえばMacBook Air(M1,2020)を買いました。すごい使いやすくて大満足です。
6月
内定を頂く。こんなに嬉しいことはない。
YouTube Data APIとYouTube Player APIを使ったWebアプリケーションの開発とグループワーク課題、デザイン課題に追われていました。
機動戦士ガンダム 閃光のハサウェイが遂に劇場公開。
しっかり劇場限定版Blu-rayを購入しました(自宅のBlu-ray再生機が壊れてて12月現在でも見れていません)。
7月
7月も課題に追われていました。グループワークでGitHubを導入することになったのでGitの使い方を勉強していました。それ以外に何をやっていたか記憶がない。
8月
学生最後の夏休み。
8月前半は引き続き課題をやっていました。
後半は学校が休みだったので、自宅で勉強している以外は映画館に行ったりしていました。
Pythonでスクレイピングをしたり、Laravelのチュートリアルをやっていました。
他にはYahoo! JAPANのDigital Hack Day 2021に参加しました。
あとロードバイクを買いました。MacBook Airに次ぐ良い買い物でした。
9月
夏休みも終わり、授業は後期へ。
・グループ制作(2回目)
今回は書籍の福袋を作成するWebアプリケーションを開発しました。
簡易的なWebアプリケーションではあったものの、Reactを実践投入。Gatsbyで実装したWebサイトをNetlifyにデプロイしたことはあるものの、生のReactをデプロイするのは初めてだったので大苦戦。
この開発で環境変数の重要性を知りました。
・Arduino作品制作
電子工作は中学生の時にラジオ内蔵の懐中電灯を作って以来です。
小学生の頃からペン回しを練習していましたがまったく出来なかったので、半自動ペン回し機を制作しました。
・ポートフォリオ制作(3回目)
4月に制作したポートフォリオが気に食わなかったので作り直しました。
(Gatsbyでプロトタイプを一度制作しているので3回目です)
作り直すにあたりデザインの変更を行い、GatsbyとContentful CMSで実装することにしました。

GitHubのGraphQL APIで取れるContribution Calendarのデータを表示するコンポーネントを開発しましたが、表示するのはいろいろマズいのではないかと思いコンポーネントを非表示に。


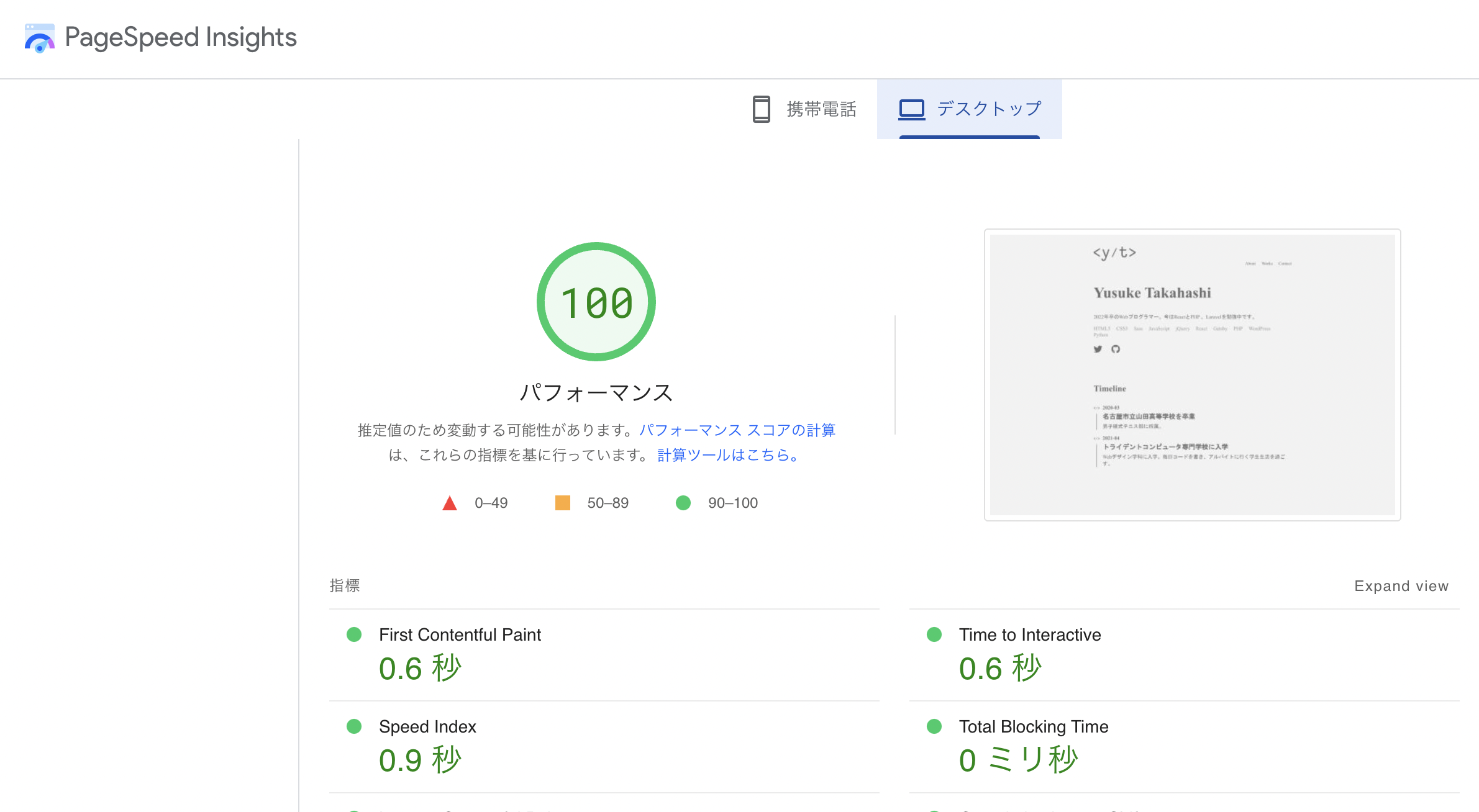
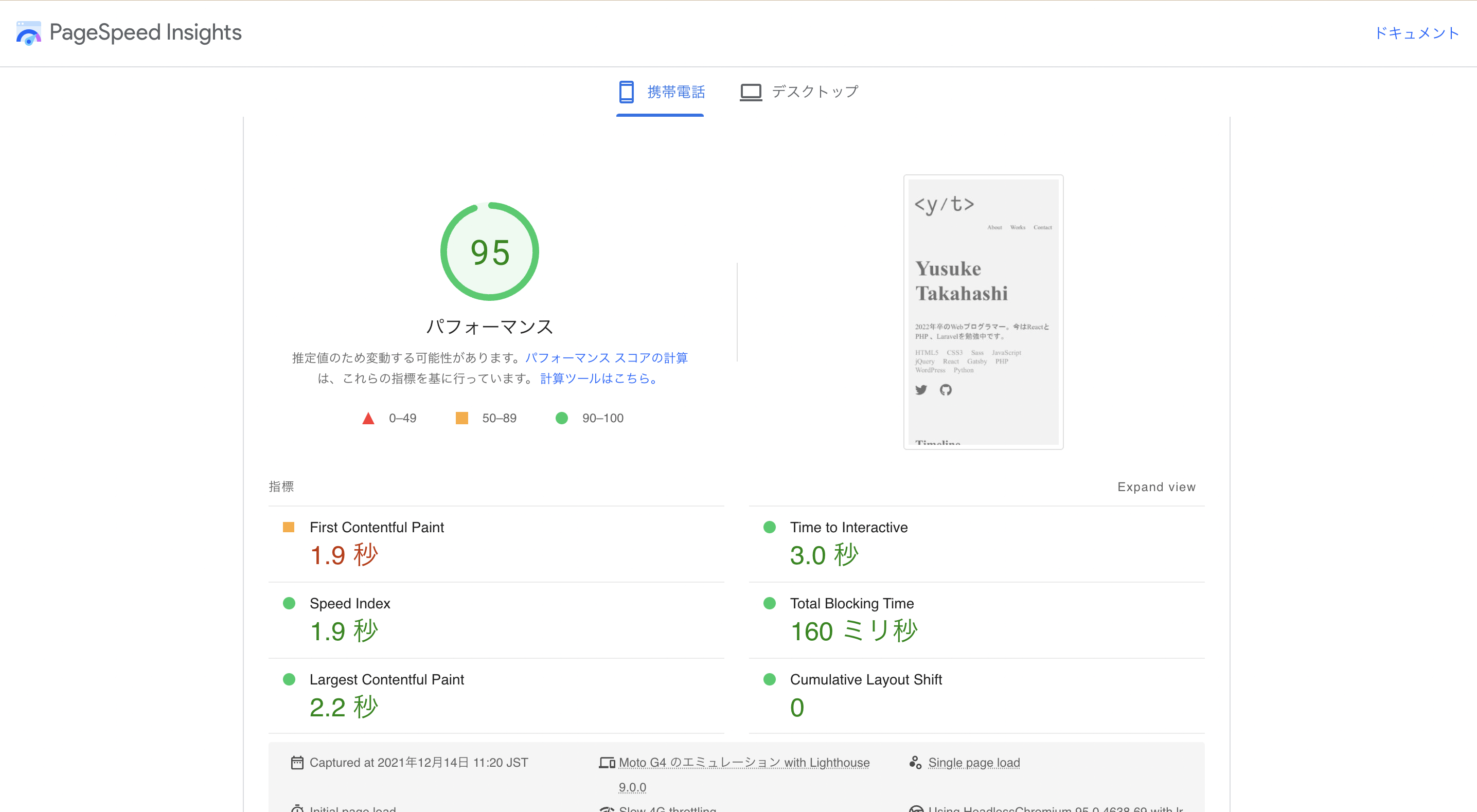
さすがGatsby(React)。ページの読み込み速度早すぎです。
10月・11月
・グループ制作(3回目)
今回は図書館の蔵書の貸出状況を確認できるWebアプリケーションを開発しました。Rakuten Web ServiceのBooks Book Search APIで書籍を検索し、APIで取得した書籍情報をカーリル図書館 APIで蔵書検索するという仕組みです。
このWebアプリケーションでもReactを使用しました。WebアプリケーションはSPAで動いているイメージが自分の中であったので、React Router V6を使用してSPAの実装に挑戦しました。
render処理が甘くコンポーネントがチラ見えするので、2月の卒業制作展作品では改善します。
開発するにあたり、React Hooksへの理解度を深めるために以下2冊の書籍を購入し読みました。
2冊ともすごく分かりやすかったです。
O’Reillyの技術書は見た感じ難しそうで入りづらいイメージを持っている人をたまに見かけますが、
全然そんなことはないです、マジで。
12月
暖冬。
・グループ制作(4回目)
現状何を作るか決まっていません。締め切りまで1ヶ月、頑張ります。
・WordPressのプラグイン開発
WordPressのプラグインを開発中です。9月のポートフォリオ制作に続き、GitHubのGraphQL APIを使用しています。プラグインのブロックはReactで書いています。
最終的には、
・記事にContribution Calendarをブロックとして表示出来る
・管理画面からGitHubのユーザー名とAPIのtokenを設定出来る
ようにしたいです。
WordPressのプラグイン開発、かなり楽しいです。
・卒業制作
自分だけのブックマークアプリを開発中です。
フロントエンドはReact17、バックエンドはLaravel6.0で開発していて、フルスタックで開発は初めてです。
SPAで実装する予定です。もしかしたらサーバーにAWSを使うかもしれません。
前回の反省を活かせるか。2022年2月公開予定。
そういえば、新しい技術の勉強や課題に時間をかけすぎてブログのリニューアルをまったく行えていませんでした。年明けまでにリニューアルするのは厳しそうで来年に持ち越しそうです。
まとめ
今年は今まで触れたことのない技術に触れる機会が多かったです。
新しい技術を勉強するのはとても楽しいですね。2022年度も引き続き、新しいことに挑戦していこうと思います。
今年一年間皆さまありがとうございました。
2022年も宜しくお願いいたします。
タグ
カテゴリー
- (9)
- (7)
- (7)
- (5)
- (3)
- (3)
- (3)
- (3)
- (3)
- (2)
- (2)
- (2)
- (2)
- (2)
- (1)
- (1)
- (1)
- (1)
- (1)
- (1)
- (1)
アーカイブ
- (2)
- (1)
- (2)
- (1)
- (1)
- (3)
- (2)
- (2)
- (1)
- (1)
- (1)
- (1)
- (4)
- (4)
- (3)
- (1)
- (1)